QueryNotes: My First Full-Stack AI-Powered Note-Taking App
QueryNotes is a complete, full-stack web app built with Next.js 15. It features smart note management with AI-powered summaries and Q&A, a refined user experience, and a robust tech stack.

Hey there! Welcome to QueryNotes, a fun little project I put together using Next.js 15. This started as my first dive into building a complete full-stack application, and it has since evolved into a very complete and polished web app. My main goal was to learn the ropes of modern web development, especially how to handle user authentication and sprinkle in some cool AI features to make note-taking a bit smarter.
👉 Check out QueryNotes Live at querynotes.top
Note: Since there's no active user for a long time, the app is paused.
Phase 1: Laying the Foundation with AI at its Core
I successfully completed the first major phase of QueryNotes development, focusing on establishing a robust foundation and integrating cutting-edge AI capabilities. Users can enjoy a seamless experience from the moment they sign up, thanks to a secure and unified authentication flow that includes email/password registration, login, and robust session management. All sensitive routes are protected, ensuring data privacy.
The core note management functionalities are fully operational, offering a clean and efficient interface for creating, viewing, editing, and deleting notes. The basic text editor provides the essentials for capturing thoughts, complemented by secure deletion confirmations for peace of mind.
The true highlight of Phase 1 is the deep integration of artificial intelligence. QueryNotes leverages a dual-provider architecture (SiliconFlow + DeepSeek) for its AI services, guaranteeing high availability and intelligent failover. This robust backend powers two pivotal features: Smart Summary and Smart Q&A. With Smart Summary, users can generate concise summaries of lengthy notes with a single click, distilling key information instantly. The Smart Q&A feature revolutionizes how users interact with their notes; by asking questions directly to their content, the AI swiftly finds relevant answers, transforming static notes into an interactive knowledge hub.
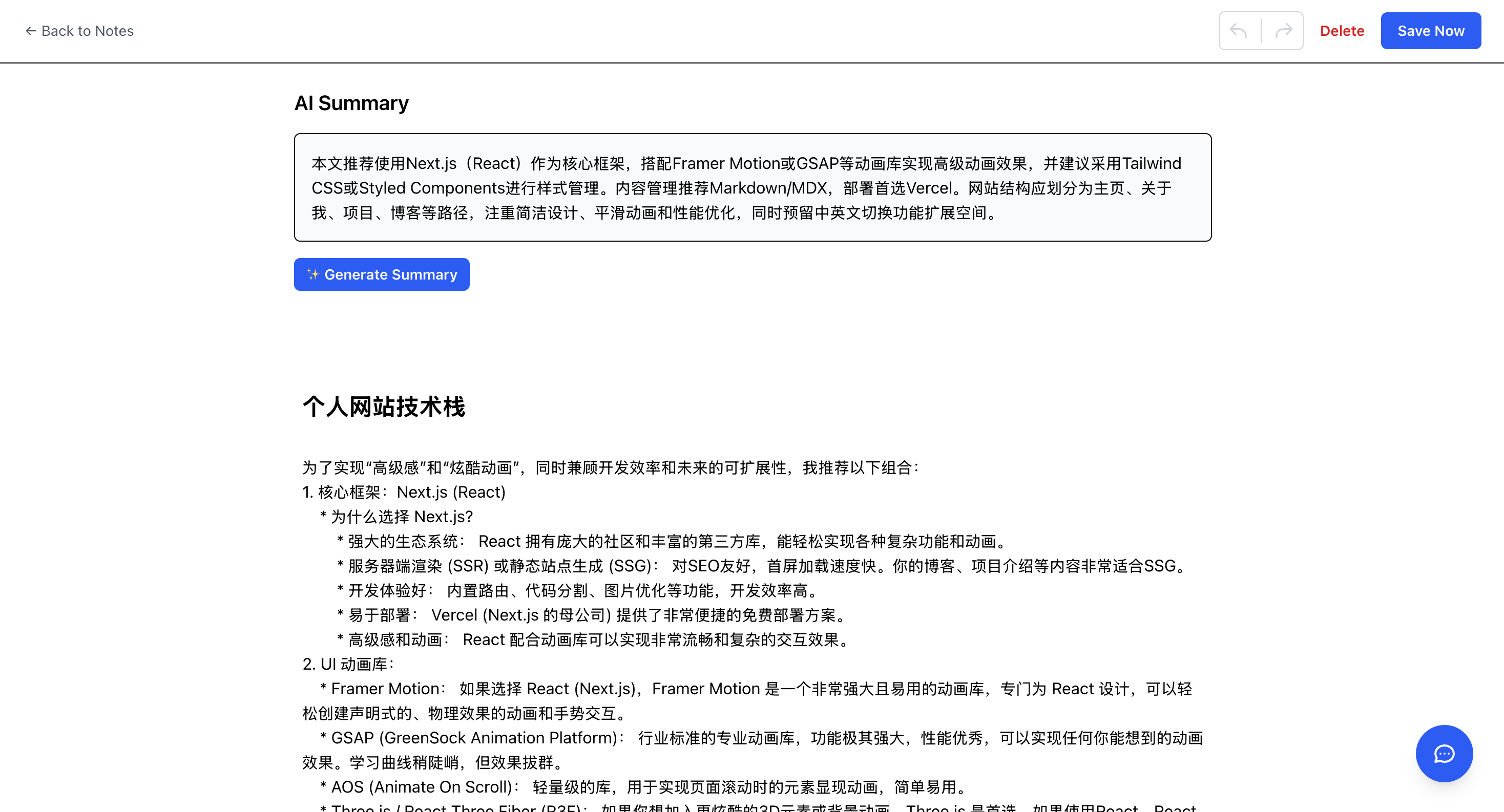
 Figure 1: Smart Summary in action, providing instant insights from your notes.
Figure 1: Smart Summary in action, providing instant insights from your notes.
Furthermore, the search and navigation system has been meticulously designed for efficiency. A global search feature provides real-time results for note titles with debouncing for a smooth user experience. Inspired by Apple's design language, a sleek search bar offers elegant interactions, clear indicators, and intelligently handles empty states. I've also implemented a responsive pagination system that adapts gracefully to both desktop and mobile views, ensuring optimal browsing regardless of device.
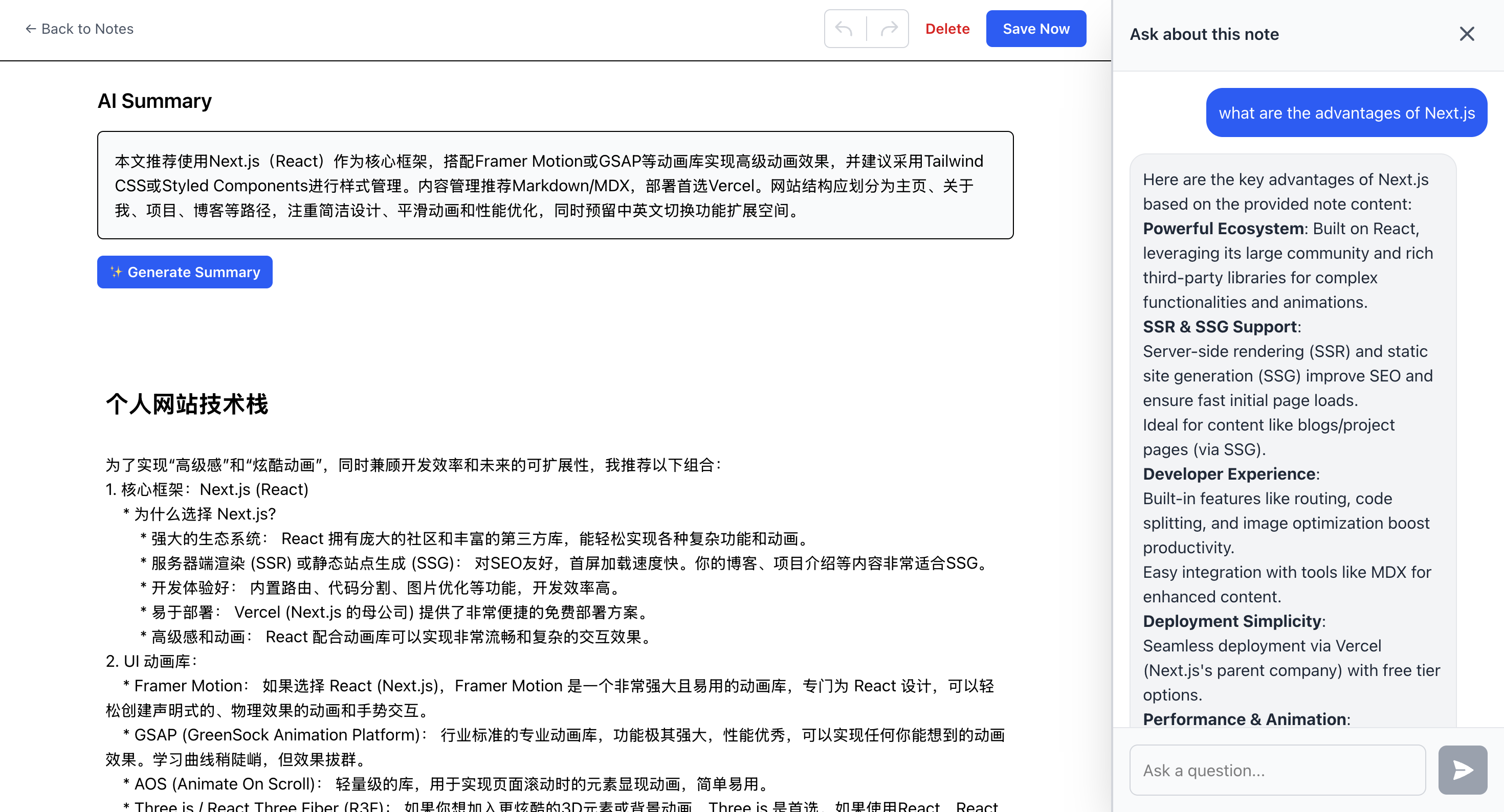
 Figure 2: The interactive chat interface, allowing users to query their notes directly.
Figure 2: The interactive chat interface, allowing users to query their notes directly.
Phase 2: UX Refinements & Core Enhancements
Building on the solid foundation of Phase 1, the second phase was all about polishing the user experience and adding key features that make QueryNotes feel like a truly complete application.
- Optimized Authentication Flow: The entire sign-up and login user experience has been redesigned for clarity and simplicity, making the onboarding process smoother than ever.
- Refined UI & Styling: I've conducted a thorough review of the user interface, making targeted improvements to layout, spacing, and visual consistency for a more polished and professional aesthetic.
- Domain Email Integration: The app now sends transactional emails (like verification links) from its own domain, powered by an integration with Resend and Cloudflare. This enhances trust and deliverability.
- AI Q&A History: The Smart Q&A feature is now even more powerful. All conversations with your notes are automatically saved, allowing you to revisit past questions and answers at any time.
Tech Stack
QueryNotes is built on a bunch of cool, modern technologies to keep it fast, scalable, and easy to maintain:
- Framework: Next.js 15 (App Router, Server Components, Server Actions)
- Language: TypeScript
- UI: Tailwind CSS
- Database: Supabase (Postgres)
- Authentication: Supabase Auth
- Email: Resend
- AI: SiliconFlow + DeepSeek API (with intelligent failover)
- AI SDK: Vercel AI SDK v3
- Deployment: Vercel
Design Principles
I really focused on making QueryNotes not just functional but also pleasant to use and look at. Here's what I aimed for:
- Design Inspiration: Apple Design Language. I'm a big fan of Apple's Human Interface Guidelines (HIG) – simple, intuitive, and efficient user experiences are what I tried to achieve.
- Core Style: Elegant & Minimalist. For me, content is king. The interface should blend into the background, letting your notes shine. I achieved this with plenty of whitespace, clear visual layouts, and attention to small details.
- Color Strategy: I stuck to neutral colors (blacks, whites, and various grays) as the main palette, with just a single shade of blue for interactive elements like buttons and links. This keeps things harmonious and focused.
- Typography: I went with a clean, easy-to-read sans-serif font (currently Geist) to make sure reading notes is a first-class experience on any device.
Looking Ahead: Phase 3 – Advanced Productivity Features
While QueryNotes is now a very capable app, the journey isn't over. The main focus for Phase 3 is a major upgrade to the core writing experience.
The next big feature will be a modern rich-text editor. This will replace the basic textarea with a full-fledged editor that supports:
- Full Markdown with a live preview.
- Image uploads directly into notes.
- Syntax highlighting for code blocks.
- Rich formatting options like tables, lists, and blockquotes.
Beyond that, I'm also considering features like a folder/notebook system for better organization, advanced full-text search filters, and collaboration tools. The goal is to continuously evolve QueryNotes into an even more powerful and indispensable tool for thought.