TransPic: A Clean, Powerful Image Processing Tool
TransPic is a modern image processing web application built with Next.js 15, providing image compression, resizing, format conversion, and SVG editing capabilities. A clean, ad-free solution for everyday image processing needs.

Hey there! Meet TransPic, a project born out of frustration with existing image processing web apps that constantly interrupt your workflow with ads. I built this as a pure, distraction-free image processing tool using Next.js 15 that handles all your common image manipulation needs without any annoying pop-ups or advertisements.
👉 Try TransPic Live at trans-pic.top
The Problem I Solved
We've all been there – you need to quickly compress an image, resize it, or convert formats, but every web tool you find is cluttered with ads that pop up right when you're trying to work. I wanted to create something different: a clean, professional tool that just works, without distractions.
Core Features
TransPic offers four main image processing capabilities, each designed with user experience in mind:
🗜️ Smart Image Compression
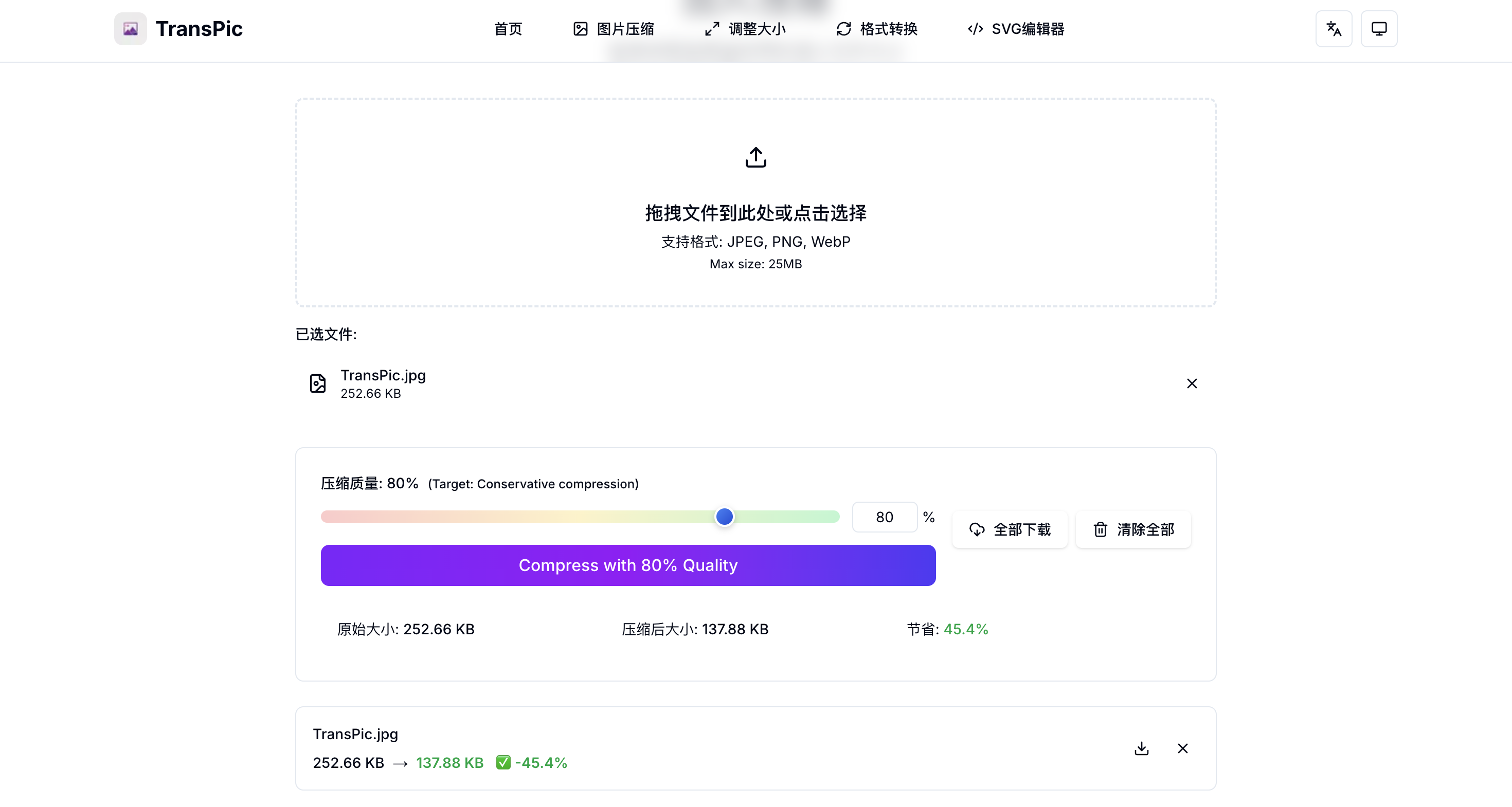
The compression feature uses advanced algorithms to reduce file size while maintaining visual quality. You have full control over the compression process.
 Figure 1: Intelligent compression with real-time quality control and preview.
Figure 1: Intelligent compression with real-time quality control and preview.
Key highlights:
- Intelligent Compression: Uses browser-image-compression library for high-quality results
- User Control: Adjustable compression quality (10%-100%)
- Real-time Preview: See results instantly as you adjust quality
- Batch Processing: Handle multiple images simultaneously
- Format Support: JPEG, PNG, WebP
- Large File Support: Up to 25MB file size limit (optimized for desktop users)
📏 Flexible Image Resizing
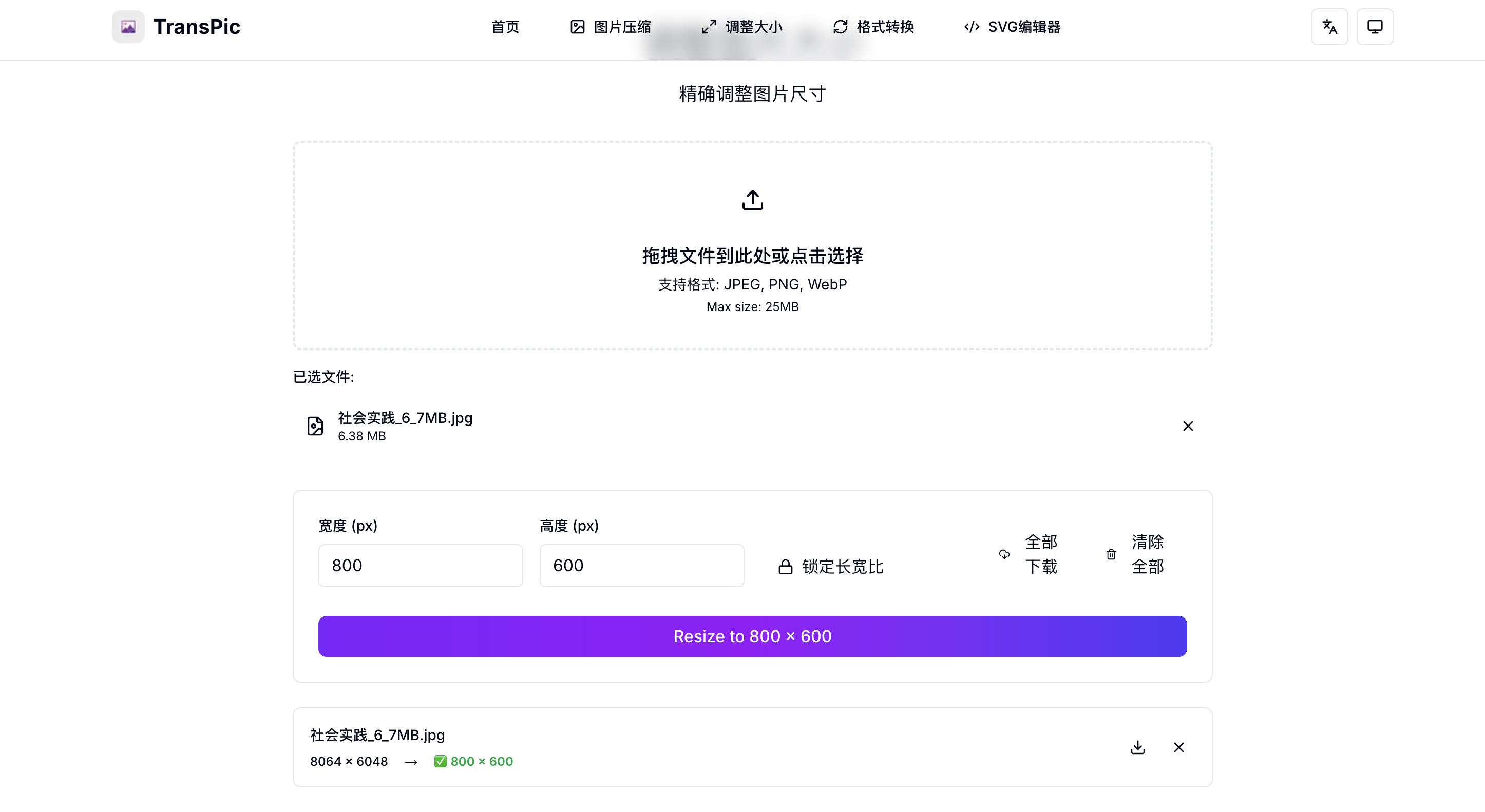
Resize images with precision using either pixel dimensions or percentage scaling.
 Figure 2: Flexible resizing options with aspect ratio control.
Figure 2: Flexible resizing options with aspect ratio control.
Features:
- Flexible Adjustment: Resize by pixels or percentage
- Aspect Ratio Control: Option to maintain original proportions
- Preset Sizes: Quick selection of common dimensions
- Batch Resizing: Process multiple images with the same settings
🔄 Format Conversion
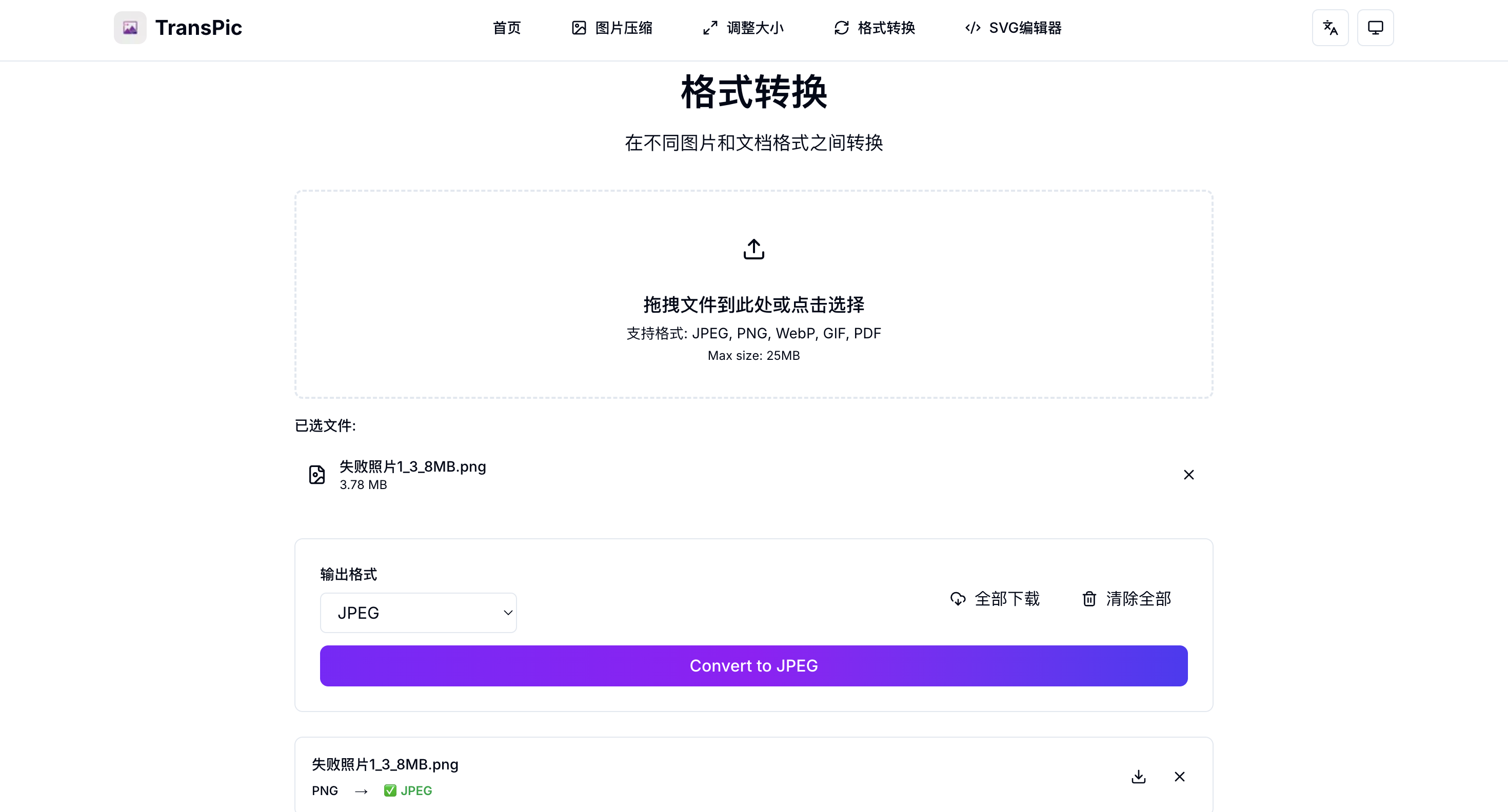
Convert between popular image formats seamlessly, including PDF to image conversion.
 Figure 3: Comprehensive format conversion including PDF support.
Figure 3: Comprehensive format conversion including PDF support.
Supported conversions:
- Multi-format Support: JPEG ↔ PNG ↔ WebP ↔ GIF
- PDF to Image: Convert PDF files to image formats with page selection
- Quality Control: Adjust output quality during conversion
- Batch Conversion: Convert multiple files at once
🎨 SVG Editor
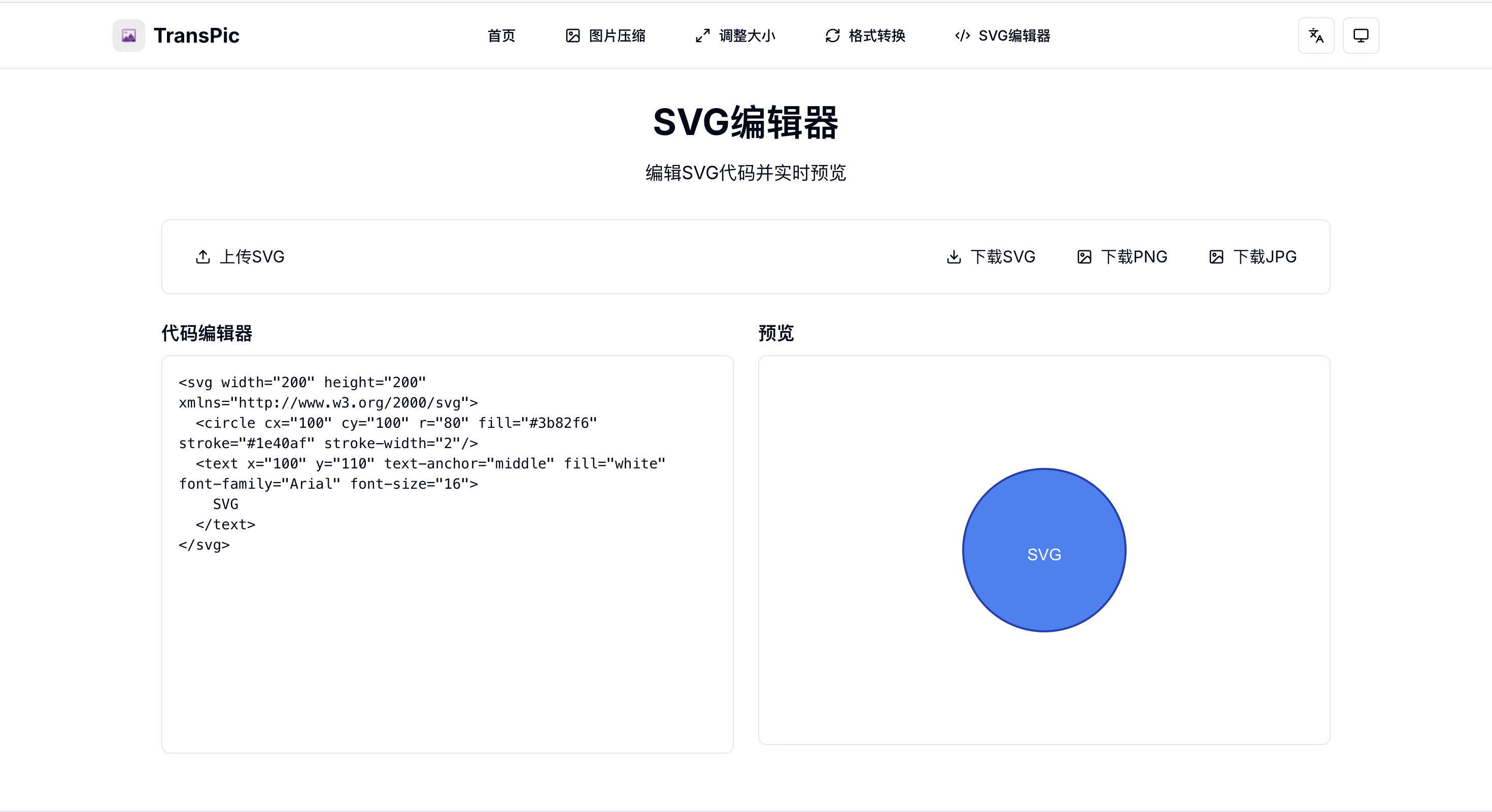
A built-in SVG editor for those who need to tweak vector graphics on the fly.
 Figure 4: Online SVG editor with real-time preview and syntax highlighting.
Figure 4: Online SVG editor with real-time preview and syntax highlighting.
Capabilities:
- Online Editing: Built-in SVG code editor
- Real-time Preview: See changes instantly
- Syntax Highlighting: Enhanced code editing experience
Technical Architecture
TransPic is built on modern web technologies for optimal performance and user experience:
- Framework: Next.js 15 (App Router)
- Language: TypeScript for type safety
- Styling: Tailwind CSS for responsive design
- UI Components: shadcn/ui for consistent interface
- Internationalization: next-intl for multi-language support
- Image Processing: browser-image-compression, pica
- PDF Processing: pdfjs-dist (PDF.js)
- Icons: Lucide React for crisp, scalable icons
Design Philosophy
I focused on creating a tool that gets out of your way and lets you focus on your work:
- Clean Interface: Minimal, distraction-free design
- No Advertisements: Completely ad-free experience
- Performance First: Optimized for speed and efficiency
- Mobile Responsive: Works seamlessly across all devices
- User-Centric: Every feature designed with user workflow in mind
The Development Journey
Building TransPic was an exercise in creating something truly useful. The biggest challenge was implementing reliable image processing in the browser while maintaining performance. I chose to process everything client-side to ensure privacy – your images never leave your device.
The PDF processing feature was particularly interesting to implement, requiring careful integration with PDF.js to handle various PDF formats and page selections.
TransPic proves that powerful tools don't need to be complicated or cluttered – sometimes, clean and simple is exactly what users need.